CSS
1.概念
Cascading Style Sheets 层叠样式表
- 层叠:多个样式可以作用在同一个html的元素上,同时生效
2.好处
功能强大
将内容展示和样式控制分类
- 降低耦合度,解耦
- 让分工合作更容易
- 提高开发效率
3.CSS的使用
CSS和HTML结合方式
3.1内联样式
在标签内使用style属性指定css代码 如 <div style="color:red;"></div>
3.2内部样式
在head标签内部定义style标签,style的标签内容就是css代码
如
html
<head>
<style>
div{
color:blue;
}
</style>
</head>
<body>
<div>
你好
</div>
</body>3.3外部样式
1. 定义css资源文件
2. 在head标签内定义link标签,引入外部资源文件
html
<head>
<style>
<link rel="stylesheet" href="css/a.css">
</style>
</head>
<body>
<div>
你好
</div>
</body>注意
1、2、3种方式,作用范围越来越大
1方式不常用,后期常用2、3
第3种格式可以写为:
html
<style>
@import "css/a.css";
</style>4.css语法
格式:
选择器 { 属性名1:属性值1; 属性名2:属性值2; ... }
选择器:筛选具有相似特征的元素
注意:每一对属性需要用分号隔开,最后一对属性可以不加
5.选择器:
5.1基础选择器
5.1.1id选择器
选择具体的id属性值的元素,建议在一个html界面中id值唯一
- 语法:#id属性值{}
5.1.2元素选择器
选择具有相同标签的元素
- 语法:标签名称{}
- 注意:id选择器优先级高于元素选择器
5.1.3类选择器
选择具有相同的class属性的元素
- 语法:.class属性值{}
- 注意:类选择器优先级高于元素选择器 id>类>元素
5.2扩展选择器:
5.2.1选择所有元素
- 语法: * {}
5.2.2并集选择器
- 语法:选择器1,选择器2 {}
5.2.3子选择器:
筛选选择器1元素下的选择器2
- 语法:选择器1 选择器2 {}
5.2.4父选择器:
筛选选择器2父元素选择器1
- 语法:选择器1 > 选择器2 {}
5.2.5属性选择器:
选择元素名称,属性名=属性值的元素
- 语法:元素名称[属性名="属性值"] {} 一般用来选择input类型的
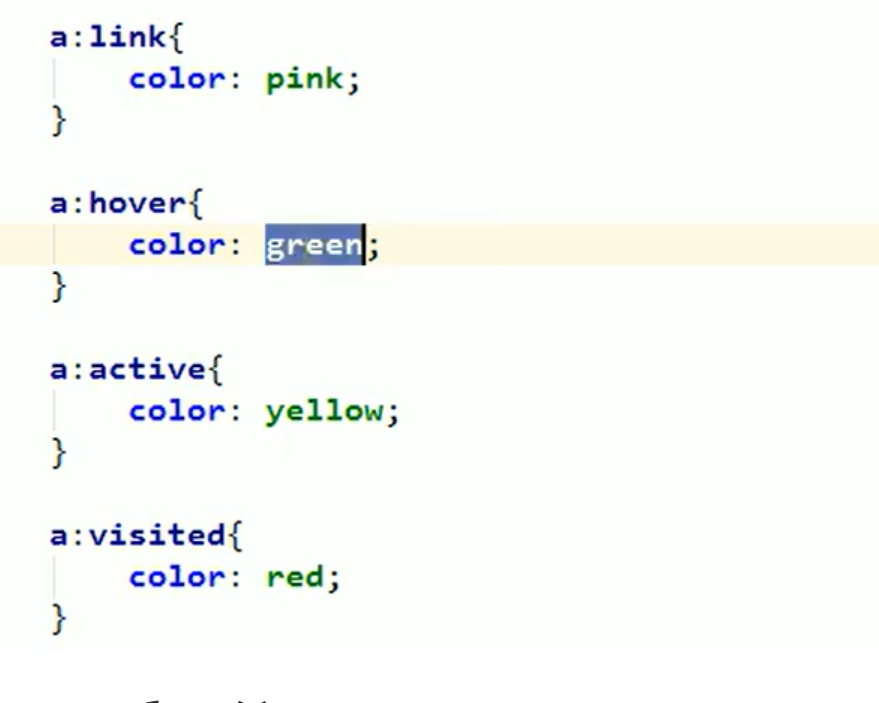
5.2.6伪类选择器:
选择一些元素具有的状态
- 语法:元素:状态 {}
- 如:
<a>- 状态:
- link:初始化的状态
- visited:被访问过的状态
- active:正在访问状态
- hover:鼠标悬浮状态
- 状态:
6.属性
6.1字体、文本
* font-size:字体大 小
* color:文本颜色
* text-alion:对齐方式
* line-height:行高
6.2背景
* background:复合属性
6.3边框
* border:设置边框,复合属性
6.4尺寸
* width:宽度
* height:高度
6.5盒子模型
控制布局,相对概念
* margin:外边距
* padding:内边距
* 默认情况下内边距会影响整个盒子的大小
* box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小
* float:浮动
* left
* right