HTML部分
1.1概念:
最基础的网页开发语言 Hyper Text Markup Language 超文本标记语言
- 超文本:
- 超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。
- 标记语言:
- 由标签构成的语言。<标签名称> 如html, xml
- 标记语言不是编程语言
1.2快速入门:
html文档后缀名 .html 或者 .htm
标签分为
围堵标签:有开始标签和结束标签。如
<html>`` </HTML&&CSS>自闭和标签:开始标签和结束标签在一起。 如
<br />标签可以嵌套: 需要正确嵌套,不能你中有我,我中有你 错误:
<a><b></a></b>正确:<a><b></b></a>在开始标签中可以定义属性。属性是由键值对组成,值需要用引号(单双都可)引起来
html的标签不区分大小写,建议使用小写。
1.3标签学习:
1.3.1文件标签
构成html最基本的标签
- html:html文档的根标签
- head:头标签。用于指定html文档的一些属性。引入外部的资源
- title:标题标签
- body:体标签
<!DOCTYPE html>:html5中定义改文档是html文档
1.3.2文本标签
和文本有关的标签
<!-- -->注释<h1> to <h6>标题标签 h1~h6字体大小逐渐递减<p>段落标签<br>换行标签<hr>展示一条水平线
属性:
color:颜色width:宽度size:高度align:对齐方式- center:居中
- left:左对齐
- right:右对齐
<b>:字体加粗<i>:字体斜体<font>:字体标签- 属性:
color:颜色size:大小face:字体
- 属性:
<center>:文本居中属性定义:
color:- 英文单词:
red,green,blue - rgb(值1, 值2, 值3):值的范围:
0~255如 rgb(0,0,25 5) - #值1值2值3:值的范围:
00~FF。 如: #FF00FF
- 英文单词:
width:- 数值:
width='20',数值的单位,默认是 px(像素) - 数值百分比%:占比相对于父元素的比例
- 数值:
1.3.3图片标签
- img:展示图片
- 属性:
- src:指定图片位置
- 相对路径:
- 以.开头的路径
- ./: 代表当前目录 ./image/1.jpg
- ../: 代表上一级目录
- 以.开头的路径
- 属性:
1.3.4列表标签
- 有序列表:
- ol
- li
- 无序标签:
- ul
- li
1.3.5链接标签
- a:定义一个超链接
- 属性:
- href:指定访问资源的URL(统一资源定位符)
- target:指定打开资源的方 式
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
- 属性:
- div和span:
- div:
- span:文本信息在一行展示,行内标签,内联标签。
1.3.6语义化标签
html5中为了提高程序的可读性,提供了一些标签
1. `<header>`: 页眉
2. `<footer>`: 页脚
6,7需要结合css一起使用
1.3.7表格标签
<table>:定义表格<width>:宽度<cellpadding>:定义内容和单元格的距离* cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条。 * bgcolor:背景色 * align:对齐方式<tr>:定义行 * bgcolor:背景色 * align:对齐方式<td>:定义单元格 * colspan:合并行 * rowspan:合并列<th>:定义表头单元格<caption>:表格标题<thead>:表示表格的头部分<tbody>:表示表格的体部分<tfoot>:表示表格的脚部分
1.4特殊字符表

1.5HTML标签:表单标签
markdown
* 表单:
* 概念:用于采集用户输入的数据的。用于和服务器进行交互。
* form: 用于定义表单的。可以定义一个范围,范围代表用户采集数据的范围
* 属性:
* action:指定提交数据的URL
* method:指定提交方式
* 分类:一共七种,两种比较常用
* GET:
1. 请求参数会在地址栏中显示,会封装到请求行中(HTTP协议后讲解)
2. 请求参数的大小是有限制的
3. 不太安全
* POST:
1. 请求参数不会在地址栏中显示,会封装在请求体中(HTTP协议后讲解)
2. 请求参数的大小没有限制
3. 较为安全
* 表单项中的数据要想被提交,必须指定其name属性
* 表单项标签:
* input:可以通过type属性值,改变元素展示的样式
* type属性:
* text:文本输入框,默认值
* placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清楚提示信息
* password:密码输入框
* radio:单选框
* 注意:in
1. 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样
2. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
3. checked属性,可以指定默认值,默认被选中
* checkbox:复选框
* 注意:
1. 一般会给每一个单选框提供value属性,指定其被选中后提交的值
2. checked属性,可以指定默认值,默认被选中
* file:文件选择框
* hidden:隐藏域,用于提交一些信息
* color:取色器
* data:年月日
* datatime-local: 年月日 时分
* email:定义用于 e-mail 地址的字段。 请在电子邮件地址中包括“@”。
* 按钮:
* submit: 提交按钮,用于提交表单
* button:普通按钮
* image:图片提交按钮
* numbear:年龄
* label:指定输入项的文字描述信息
* 注意
* label的for属性一般会和input的id属性值对应。如果对应了,则点击label区域,会让input输入框获取焦点
* select:下拉列表
* 子元素option,指定列表项
* textarea:文本域
* cols:指定列数
* rows:指定行数正则表达式
markdown
* RegExp:正则表达式对象
1. 正则表达式:定义字符串的组成规则。
1. 单个字符:[]
如:[a] [ab](a或者b) [a- zA-Z0-9 _ ]
* 特殊符合代表特殊含义的单个字符*
\d:单个数字字符[0-9]
\w:单个单词字符[a-zA-Z0-9_]
2. 量词符号:
?:表示出现0次或1次
*:表示出现0次或多次
+:出现一次或多次
{m,n}:表示数量 m<=数量<=n
* m如果缺少或省略:{,n}:最多n次
* n如果缺少或省略:{m,}:最少m次
3. 开始结束符号
* ^:开始
* $:结束
2. 正则对象:
1. 创建:
1. var reg = new RegExp("正则表达式"); 注意反斜线的转义\\
2. var reg = /正则表达式/;
2. 方法
1. test(参数):验证指定的字符串是否符合正则表达式
* Global
1. 特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。 方法名();
2. 方法:
encodeURI():url编码
decodeURI():url解码
encodeURIComponent():url编码,编码的字符更多
decodeURIComponent():url解码
parseInt():将字符串转为数字
* 逐一判断每一个字符是否是数字,直到不是数字为止,将前面数字的部分转为number
* 没有数字转 为NaN
isNaN():判断一个值是否为NaN
* 参与的==比较都为false 包括其自身参与的比较
eval():将JS字符串转换为脚本运行
3. URL编码
* GBK编码:一个汉字两个字节
* UTF-8编码:一个汉字三个字节DOM演示
markdown
* 功能:控制HTML文档的内容
* 代码:获取页面标签(元素)对象 Element
* document.getElementById("id值"); 通过元素id获取元素对象
* 操作Element对象:
1. 修改属性值:
1. 明确获取的对象是哪一个
2. 查看API文档,找其中有哪些属性可以设置
2. 修改标签体内容:
* 属性:innerHTML b事件
markdown
* 功能:某些组件被执行了某些操作后,触发某些代码的执行。
* 如何绑定事件
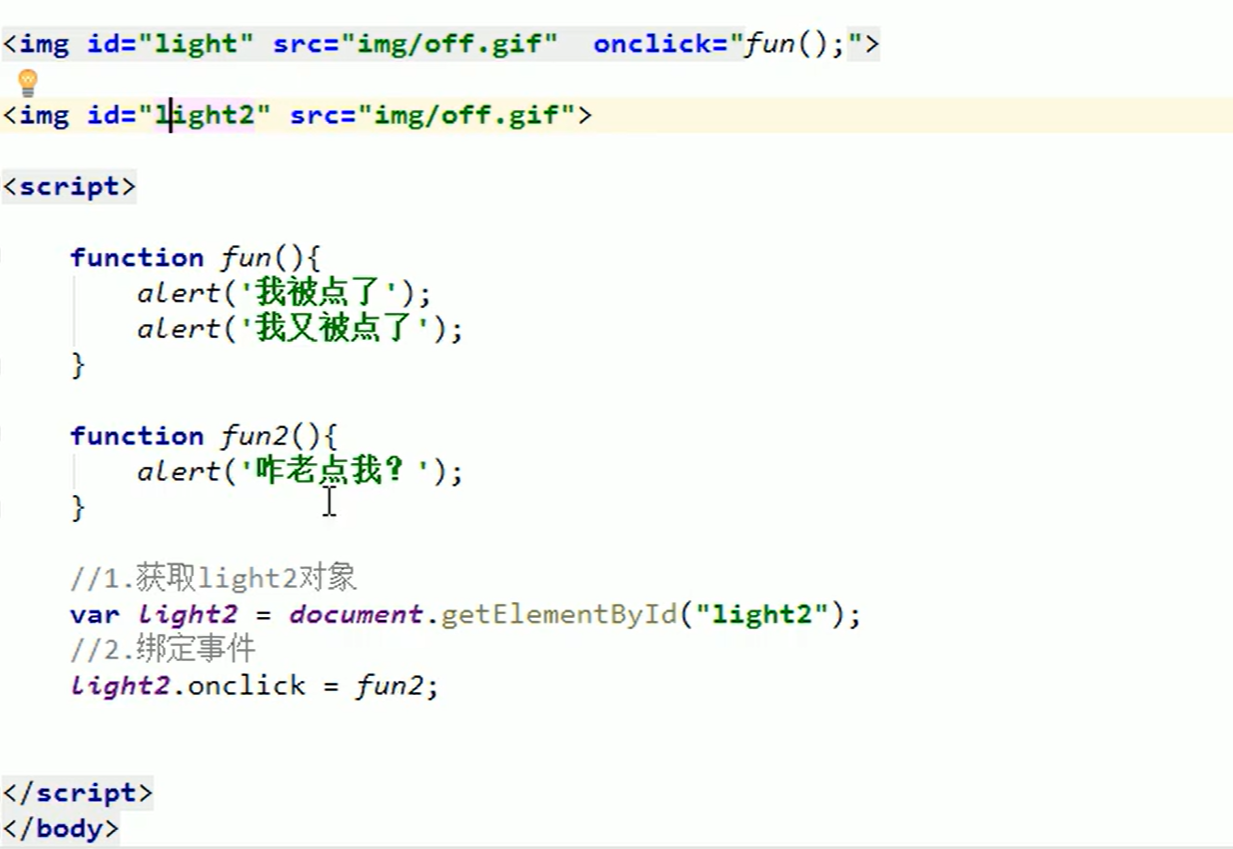
1. 直接在HTML标签上,指定事件的属性,属性值就是JS代码
1. 事件:onclick--- 单击事件
2. 通过JS获取元素对象,指定事件属性,设置一个函数
BOM
markdown
1. 概念:Browser Object Model 浏览器对象模型
* 将浏览器的各个部分封装成对象。
2. 组成
* Window:窗口对象
* Navigator:浏览器对象
* Screen:显示器屏幕对象
* History:历史记录对象
* Location:地址栏对象
3. Window:窗口对象
1. 创建
2. 方法
1. 与弹出框有关的方法
alert() 弹出警告框
confirm() 弹出对话框(确认或者取消)
* 如果点击确定 返回true
* 点击取消 返回false
prompt() 弹出可输入的对话框
* 返回值,获取用画输入的内容
2. 与打开关闭有关的方法
close() 关闭浏览器窗口
* 谁调用关谁
open() 打开一个浏览器窗口
* 返回新的Window对象
<body>
<input id="open1" type="button" value="打开新窗口">
<input id="close1" type="button" value="关闭新窗口">
<script>
var lihuibear;
var open1 = document.getElementById("open1");
open1.onclick = function () {
lihuibear = open("http://myblog.lihuibear.asia");
}
var close = document.getElementById("close1");
close.onclick = function () {
lihuibear.close();
}
</script>
</body>
3. 与定时器有关的方法
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
* 参数:
1. js代码或者方法对象
2. 毫秒值
* 返回值:唯一标识,用于取消定时器
clearTimeout() 取消由setTimeout()方法设置的timeout。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由setInterval()设置的timeout。
3. 属性
1. 获取其他BOM对象
history
location
Navigator
Screen
2. 获取DOM对象
document
4. 特点
* Window对象不需要创建可以直接使用 window来使用 window.方法名();
* window引用可以省略。 方法名();
4. Location:地址栏对象
1. 创建(获取):
1. window.location
2. location
2. 方法
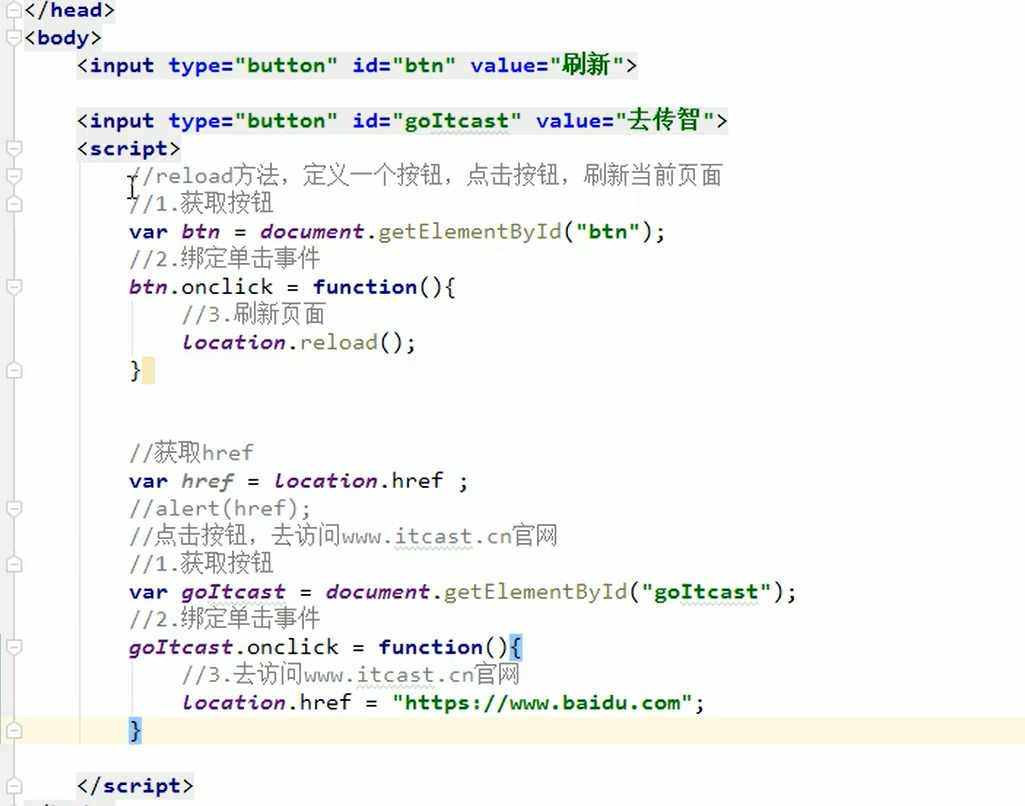
* reload() 重新加载当前文档 刷新
3. 属性
* href 设置或返回完整的URL
<head>
<meta charset="UTF-8">
<title>自动跳转</title>
<style>
p {
text-align: center;
}
span {
color: red;
}
</style>
</head>
<body>
<p><span id="time">5</span>秒后,自动跳转到首页</p>
<script>
var second = 5;
var time = document.getElementById("time");
function showtime() {
second--;
if (second <= 0) {
location.href = "https://www.baidu.com"
}
time.innerHTML = second + "";
}
setInterval(showtime, 1000);
</script>
</body>
5. History:历史记录对象
1. 创建(获取):
1. window.history
2. history
2. 方法:
* back() 加载history列表中的前一个 URL。
* forward() 加载history列表中的下一个 URL。
* go(参数) 加载history列表中的某个具体页面。
* 参数
* 正数:前进几个历史记录
* 负数:后退几个历史记录
3. 属性
* length 返回浏览器历史列表中的 URL 数量。
DOM
markdown
* 概念:Document Object Model 文档对象模型
* 将标记语言文档的各个部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD的动态操作
* W3C DOM 标准被分为3个不同的部分:
* # 核心DOM - 针对任何结构化文档的标准模型
* Document:文档对象
* Element:元素对象
* Attribute:属性对象
* Text:文本对象
* Comment:注释对象
* Node:节点对象,其他5个的父对象
* # XML DOM - 针对XML文档的标准模型
* # HTML DOM - 针对HTML文档的标准模型
* 核心DOM模型:
* Document:文档对象
1. 创建(获取),在html dom模型中可以使用window对象来获取
1. window.document
2. document
2. 方法
1. 获取Element对象:
1. getElementById():根据id属性值获取元素对象,id属性值一般唯一
2. getElementByTagName():根据元素名称获取元素对象们,返回值是一个数组
3. getElementByClassName():根据Class属性值获取元素对象们,返回值是一个数组
4. getElementByName():根据name属性值获取元素对象们,返回值是一个数组
2. 创建其他DOM对象
createAttribute(name)
createComment()
createElement()
createTextNode()
* Element:元素对象
1. 创建(获取),通过document来获取和创建
2. 方法:
1. removeAttribute():删除属性
2. setAttribute():设置属性
* Node:节点对象,其他5个的父对象
* 特点:所有dom对象都可以被认为是一个节点
* 方法:
* CRUD dom树
* appendChild():向节点的子节点列表的结尾添加新的子节点。
* removeChild():删除(并返回)当前节点的指定子节点。
* replaceChild():用新节点替换一个子节点。
* 属性
* parentNode:返回节点的父节点。
* HTML DOM
1. 标签体的设置和获取:innerHTML
2. 使用html元素对象和属性
3. 控制样式
1. 使用元素的style属性来设置
如: div.style.fontSize = "20px";
2. 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值
div2.className = "d1";小例1
javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dom_node_remove</title>
<style>
div {
border: 1px solid red;
}
#div1 {
width: 200px;
height: 200px;
}
#div2 {
width: 100px;
height: 100px;
}
#div3 {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
我是子节点1
</div>
我是主干
</div>
<!--超链接解决可以被点击,执行功能1,但是不执行功能2 不重新到该页面方法-->
<!--javascrip:void(0)-->
<!--<a href="javascrip:void(0)" id="del1">删除子节点</a>-->
<input type="button" value="删除子节点" id="del1">
<input type="button" value="添加子节点" id="add1">
<script>
var element1 = document.getElementById("del1");
element1.onclick = function () {
var div11 = document.getElementById("div1");
var div22 = document.getElementById("div2");
div11.removeChild(div22);
}
var element2 = document.getElementById("add1");
element2.onclick = function () {
var div11 = document.getElementById("div1")
var div33 = document.createElement("div");
div33.setAttribute("id", "div3");
div11.appendChild(div33);
}
</script>
</body>
</HTML&&CSS>小例2:动态学生信息表
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态学生信息表</title>
<style>
table {
border: 1px solid;
margin: auto;
width: 500px;
}
th, td {
text-align: center;
border: 1px solid;
}
div {
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" value="添加" id="btn_add">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>爱咋咋</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>傻网页</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
</table>
<script>
/*添加*/
document.getElementById("btn_add").onclick = function () {
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
var td_id = document.createElement("td");
var text_id = document.createTextNode(id);
td_id.appendChild(text_id);
var td_name = document.createElement("td");
var text_name = document.createTextNode(name);
td_name.appendChild(text_name);
var td_gender = document.createElement("td");
var text_gender = document.createTextNode(gender);
td_gender.appendChild(text_gender);
var td_a = document.createElement("td");
var ele_a = document.createElement("a");
ele_a.setAttribute("href", "javascript:void(0);");
ele_a.setAttribute("onclick", "delTr(this);");
var text_a = document.createTextNode("删除");
ele_a.appendChild(text_a);
td_a.appendChild(ele_a);
var tr = document.createElement("tr");
tr.appendChild(td_id);
tr.appendChild(td_name);
tr.appendChild(td_gender);
tr.appendChild(td_a);
var table = document.getElementsByTagName("table")[0];
table.appendChild(tr);
}
/*删除*/
function delTr(obj) {
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</body>
</HTML&&CSS>小例3:动态表格优化(innerHTML)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格优化</title>
<style>
table {
border: 1px solid;
margin: auto;
width: 500px;
}
th, td {
text-align: center;
border: 1px solid;
}
div {
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" value="添加" id="btn_add">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
</table>
<script>
document.getElementById("btn_add").onclick = function () {
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
var table = document.getElementsByTagName("table")[0];
table.innerHTML += " <tr>\n" +
" <td>" + id + "</td>\n" +
" <td>" + name + "</td>\n" +
" <td>" + gender + "</td>\n" +
" <td><a href=\"javascript:void(0);\" onclick=\"delTr(this);\">删除</a></td>\n" +
" </tr>"
}
function delTr(obj) {
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</body>
</HTML&&CSS>事件监听
markdown
* 概念:某些组件被执行了某些操作后,触发某些代码的执行。
* 事件: 某些操作。如 : 单击,双击,键盘按下了,鼠标移动了
* 事件源:组件。如 : 按钮 文本输入框...
* 监听器:代码。不
* 注册监听: 将事件,事件源,监听器结合在一起。 当事件源上发生了某个事件,则触发执行某个监听器代码。
* 常见的事件:
1.点击事件 :
onclick:单击事件
ondblclick:双击事件
2.焦点事件
onblur:失去焦点
* 一般用于表单校验
onfocus:元素获得焦点
3.加载事件
onload:一张页面或一幅图像完成加载。
一般用于<body>
* window.onload = function(){
}
4.鼠标事件
onmousedown 鼠标按钮被按下。
*定义方法时,定义一个形参,接受event对象
*event对象的button属性可以获取鼠标按钮键
onmouseup 鼠标按键被松开。
onmousemove 鼠标被移动。
onmouseover 鼠标移到某元素之上
onmouseout 鼠标从某元素移开。
5.键盘事件
onkeydown 某个键盘按键被按下
onkeyup 某个键盘按键被松开。
onkeypress 某个键盘按键被按下并松开
6.选择改变
onchange 域的内容被改变
onselect 文本被选中
7.表单事件
onsubmit 确认按钮被点击
*可以阻止表单的提交
* onsubmit方法返回false;
* return checkForm();
onreset 重置按钮被点击