Boostrap
概念:一个前端开发的框架。Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。
- 框架:一个半成品软件,开发人员可以在框架基础上,再进行开发,简化编码
- 好处
- 定义了很多css样式和js插件。我们开发人员可以直接使用这些样式和插件得到丰富的页面效果。
- 响应式布局。
- 同一套页面可以兼容不同分辨率的设备。
快速入门
- 下载Bootstrap
- 在项目中将这三个文件夹复制
- 创建html页面,引入必要的资源文件
html
//基础模板
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap_基础模板</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="bs/css/bootstrap.min.css">
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="bs/dist/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="bs/js/bootstrap.min.js"></script>
</body>
</html>响应式布局
同一套页面可以兼容不同分辨率的设备。
实现:依赖于栅格系统——将一行平均分成12个格子,可以去指定元素占几个格子
步骤:
- 定义容器,相当于之前的table
- 容器分类:
- container:两边留白
- container-fluid:每一种设备都是100%宽度
- 容器分类:
- 定义行,相当于之前的tr 样式:row
- 定义元素。指定该元素在不同的设备上所占的格子数目。 样式:col-设备代号-格子数目
- 设备代号:
- xs:超小屏幕 手机 (<768px):col-xs-12
- sm:小屏幕 平板 (≥768px)
- md:中等屏幕 桌面显示器 (≥992px)
- lg:大屏幕 大桌面显示器 (≥1200px)
- 设备代号:
注意:
一行中如果格子数目超过12,则超出部分自动换行
栅格类属性可以向上兼容,栅格类适用于与屏幕宽度大于或等于分界点大小的设备
如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素占满一整行
css样式和js插件
黑马程序员javaweb p196-199
- 全局CSS样式:
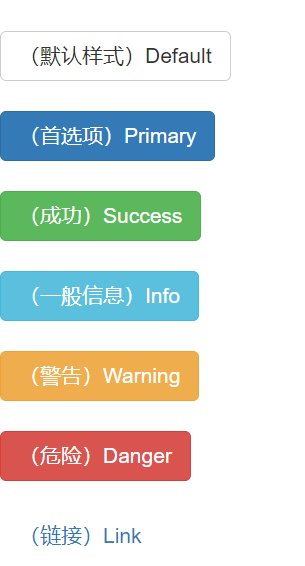
- 按钮:class="btn btn-default"
- btn-default(默认样式)
- btn-primary(首选项)
- btn-success(成功)
- btn-info(一般信息)
- btn-warning (警告)
- btn-danger(危险)
- btn-link(链接)

- 图片
- class="img-responsive": 图片任意尺寸占100%
- 形状:
- class="img-rounded":方形
- class="img-cricle":圆形
- class="img-thumbnail":相框
- 表格
- class="table" 表格
- class="table-bordered" 边框
- class="table-hover" 悬浮效果
- 表单
- 给表单项添加:class="form-control"
- 按钮:class="btn btn-default"
- 组件:
- 导航条
- 分页条
- 插件:
- 轮播图